NEIGHBORTOOLS
Provides a secure, user-friendly platform and connects tool owners with renters.
LENDING CASE STUDY
NeighborTools connects tool owners with renters in a safe, secure peer-to-peer sharing platform. Owners make money from unused tools, while renters save by avoiding purchases and supporting local communities.
In a team of three we worked to design a website to facilitate the process of lending and borrowing tools among people.
MY ROLE
KEY CONTRIBUTIONS
TOOLS
TEAM
DURATION
UX Designer
3 UX Designers
3 Months - Part-time
Figma, Photoshop
Canva, Google Forms
User Research
Wireframing
Prototyping
Interaction Design
Usability Testing
PROJECT OVERVIEW
LET'S TAKE A LOOK AT THE FINAL DESIGN BEFORE WE MOVE FORWARD WITH THE PROCESS.

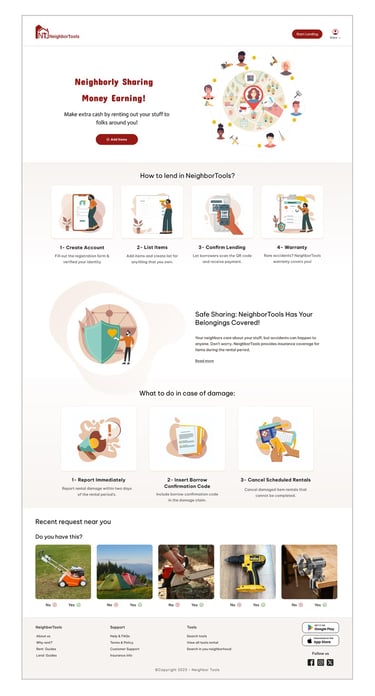
THE SOLUTION
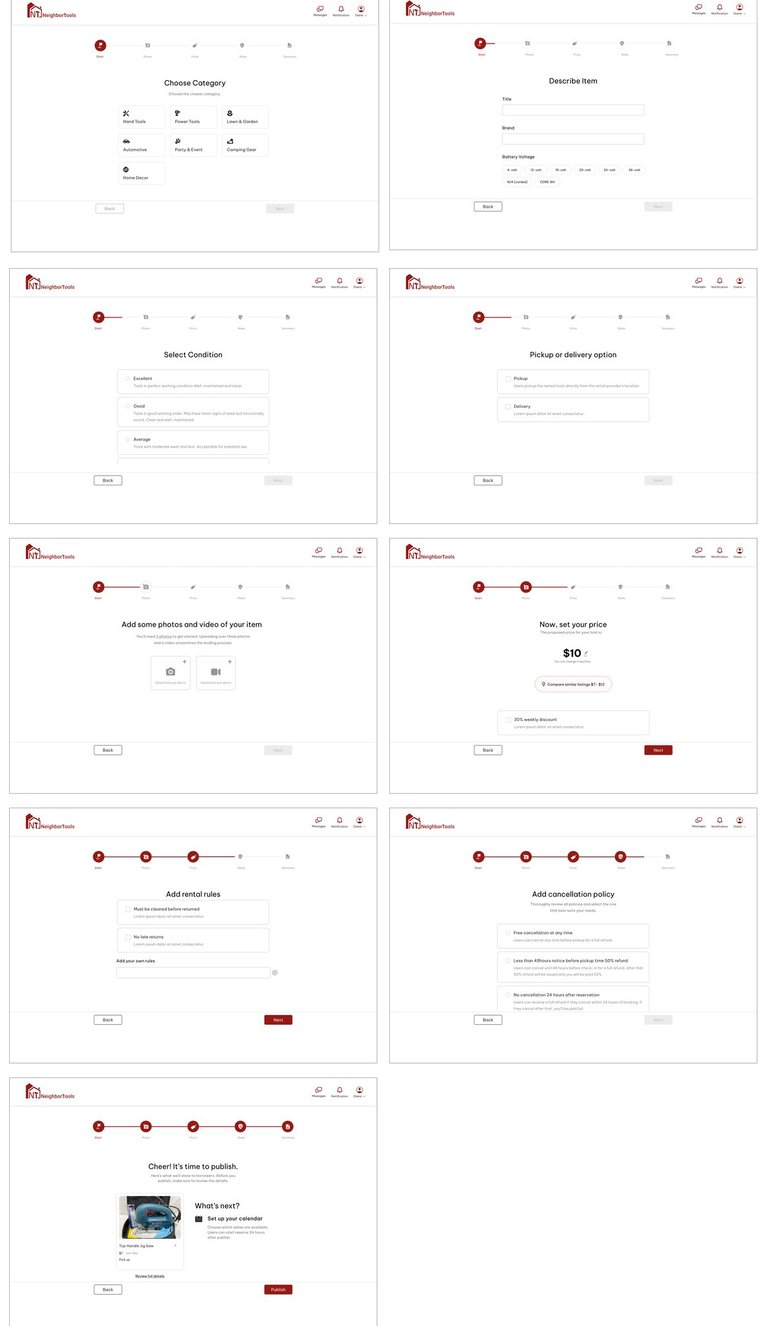
In the video below, I demonstrate the flow for listing a tool on the NeighborTools website.
PROBLEM STATEMENT
Many people have tools sitting unused at home, but finding a convenient way to share them for occasional use, while also benefiting the community and environment, can be challenging. This is often due to logistical challenges and concerns about trust, which can complicate the process of lending securely and easily.
OUR SOLUTION
Our app provides a user-friendly platform that simplifies tool lending within communities. By connecting lenders with borrowers securely and conveniently, we facilitate a seamless sharing experience. Features like comprehensive rating and review system, detailed tool descriptions, and secure payment options ensure trust and reliability. Our goal is to promote community cooperation, reduce environmental impact, and empower individuals to earn from their unused tools effortlessly.


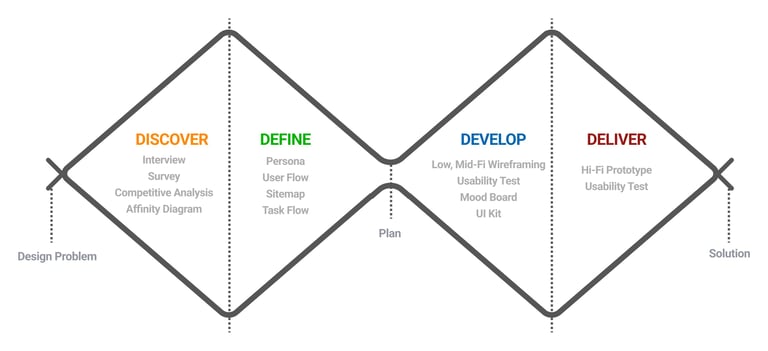
For this project we used the User-Centered Design to ensure always keeping our users at the heart of every design decision. The process includes analyzing the problem and users, defining the features and product flows, designing screens using wireframing and evaluating the app with real user testing. This is done in a cyclical way in order to constantly iterate and improve on the product.
USER-CENTERED DESIGN PROCESS
DISCOVER
In order to educate ourselves and understand users need, pain points and motivations, we conducted a semi-structured interview with 11 individuals to understand user paint points, needs and what influence them to trust an app to share their tools.
Here is insights from interview:
75% of interviewees expressed concerns about potential loss or damage of their tools.
HOW DID WE GET TO THE FINAL PRODUCT?
VOICES OF THE INTERVIEWEES
"Sometimes it's not easy for me to trust someone who wants to borrow my tools, especially electronic tools."
82% of interviewees expressed concerns about fraudulent activity and trustworthiness.
60% of interviewees expressed concerns about setting appropriate pricing.
"One of my worries is that someone might reserve my tools and then cancel them right before the scheduled time."
"I think setting a reasonable price for my tools is not an easy task. It's going to be challenging for me."
"I like the idea of sharing my tools, but sometimes people don't handle them responsibly."
"being able to rate borrowers helps me to provide feedback on their reliability and responsibility, ensuring a safe and trustworthy lending process."
"I appreciate the concept of tool-sharing, though it can be disappointing when people don't treat them with care. I had a really bad experience in the past with my neighbor."
KEY INSIGHTS OF INTERVIEW
PRIMARY RESEARCH
01
02
03


Here's what we must focus on:
Users concern about the potential loss or damage of the tool.
Users concerns about fraud and trustworthiness.
Facilitate communication between owner and borrower for any arrangement.
Determining appropriate pricing.
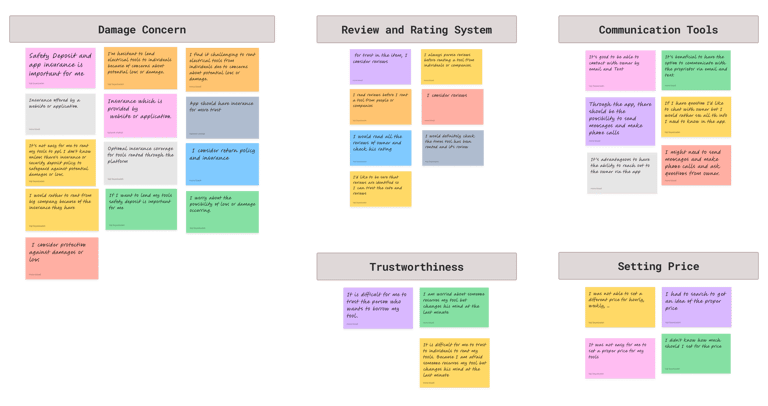
To sort out the info, we used AFFINITY MAPPING, grouping user thoughts into clear trends.
We decided to understand our competitors. We tried to go through these apps and had 3 main goals while conducting competitive analysis:
ANALYZING THE COMPETITORS AND TAKING SOME INSPIRATIONS


To analyze what features these apps are offering to solve customer needs.
To get inspiration for the user interface design and identify existing design patterns that users might be familiar with.
To identify possible pain points and what’s missing with respect to the user experience and interface.
We also analyzed Facebook Marketplace, a strong peer-to-peer platform, and Airbnb, a successful app for sharing personal properties. By studying their design and user experience, we gained valuable insights to enhance our own product’s user experience.


GAINING DEEPER INSIGHT INTO USER NEEDS TROUGH A SURVEY
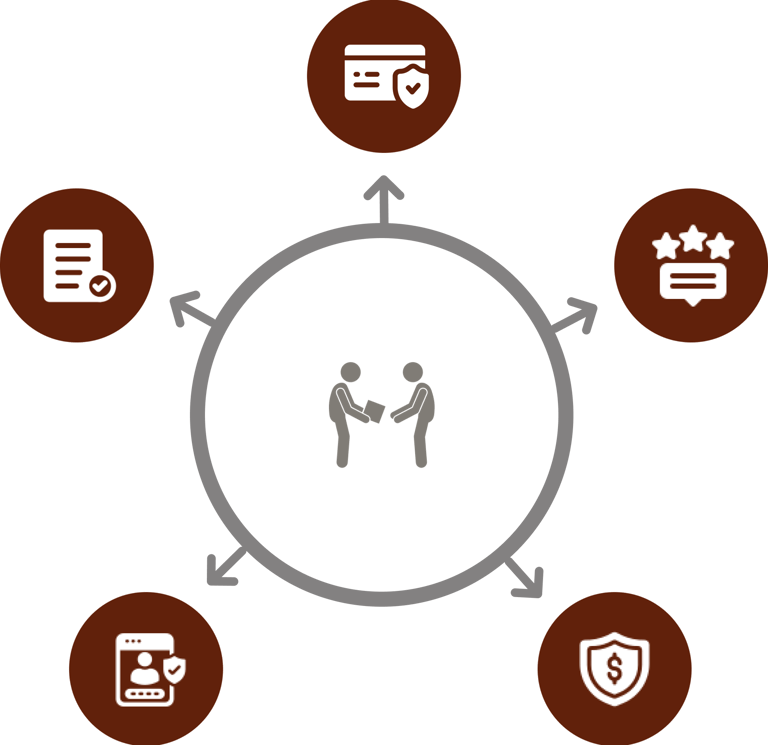
After doing interview and analyzing our competitors in order to connect with more people and validate our findings we decided to design a survey. We received a total of 46 responses. Here are the most important factors for people who want to rent their tools, based on the percentage of participants who mentioned each factor:


Secure Payment and transactions (83%)
Review & Rating System (72%)
Insurance / Security Deposit (56%)
Clear Terms and Conditions (54%)
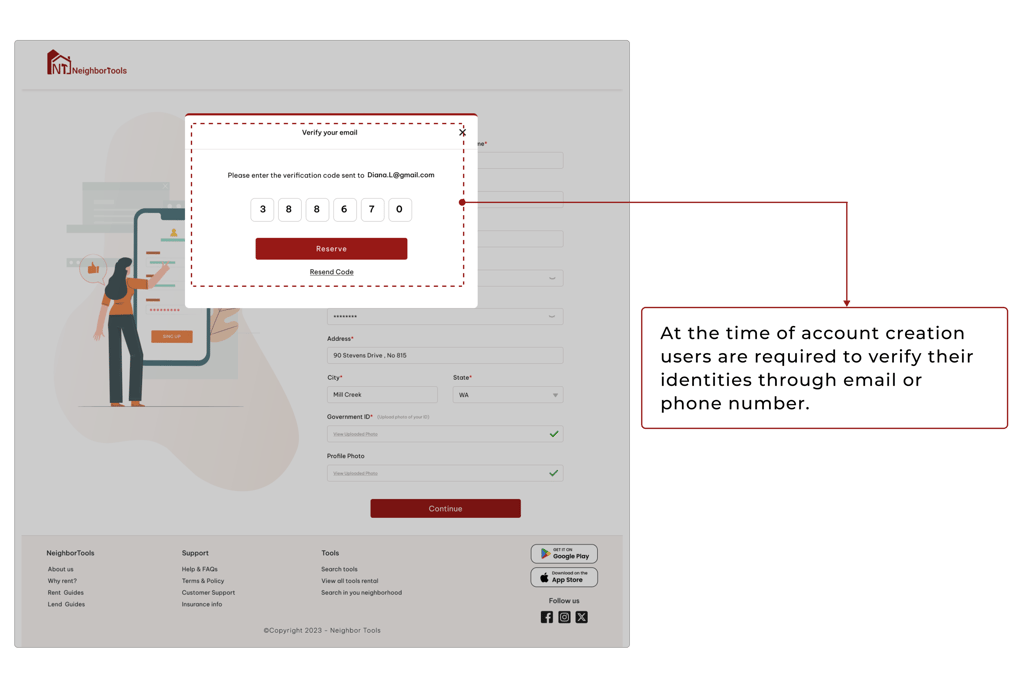
Verified User-Profile & Identifications (83%)
CORE VALUE THAT NEEDED REINFORCEMENT
Ensure that tool owners feel secure and confident when lending their tools to encourage more community engagement and participation?
Incorporate insurance, protection options, and a reliable rating and review system to build trust and enhance the overall lending experience?
DEFINING DESIGN PRICINPALS
01
02
03
Streamline the tool lending process to make it simple and user-friendly for tool owners, including clear and transparent pricing guidance?
DEFINE
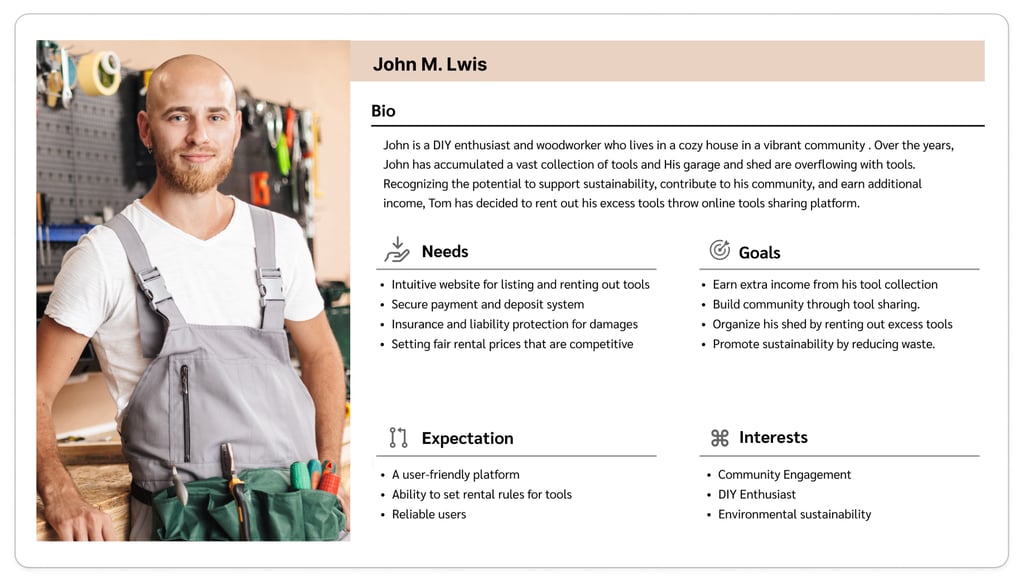
After conducting interviews, we identified a USER PERSONA and brought it to life with visual, to ensure always kept in mind who we were designing for and could easily see what features were needed to make this product useful for our target audience.
WHO WE ARE DESIGNING FOR?


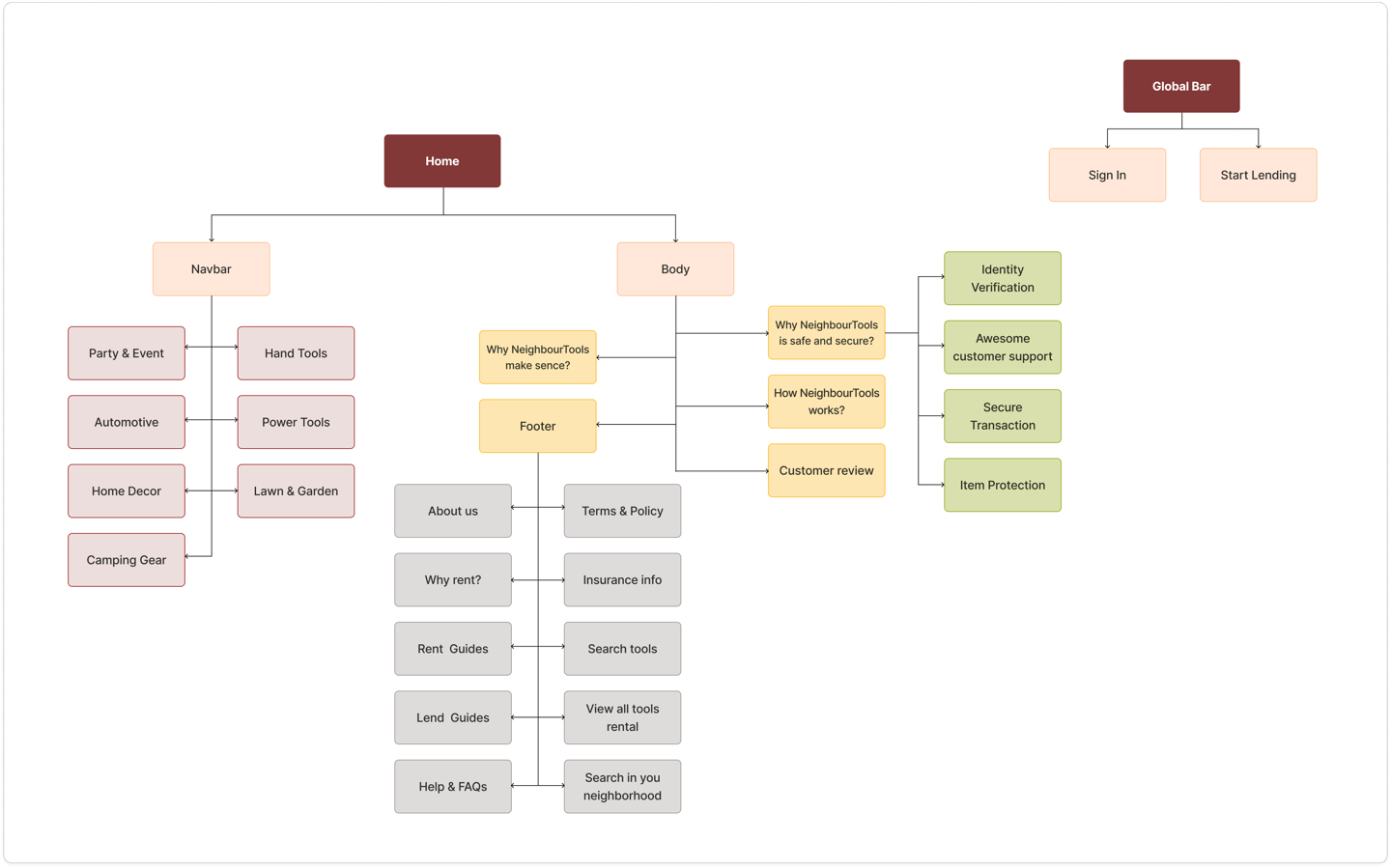
HOW USERS NAVIGATE OUR SITE?
By DOING CARD SORTING, we learned how to organize different sections of our web site and we made first version of our site map. However through out the design process, user testing and the competitive analysis, the FINAL VERSION OF SITE MAP was build.


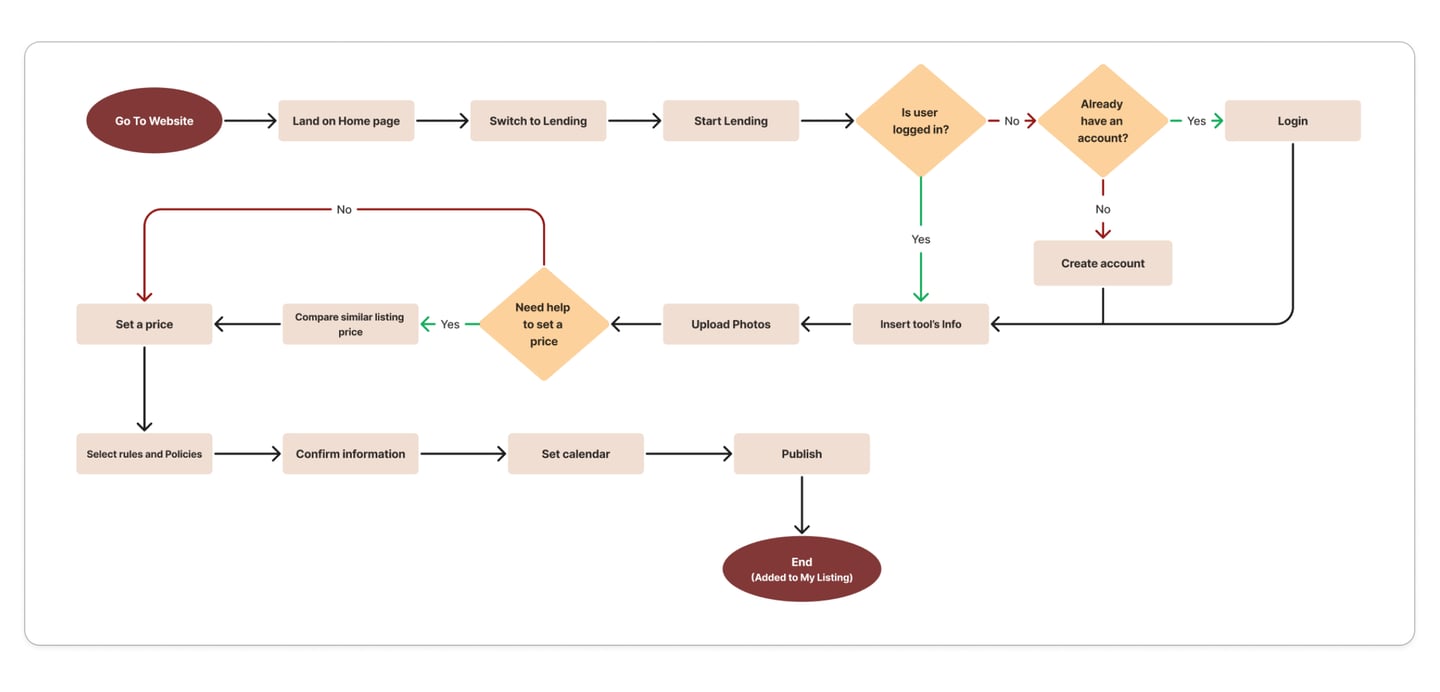
MAPPING USER JOURNEY


With the user stories and features requirements from the project brief in mind, we developed a user flow diagram to ideate and visualize what screens and interactions users would go through whilst using the website.
DEVELOP
CHALLENGES AND POTENTIAL DESIGN SOLUTIONS
After diving deep into all our research data and understanding users' needs and problems, we endeavored to figure out how we could respond to their concerns and address them by incorporating a solution into our design. Here are the possible solutions we came up with:
Challenge #1:
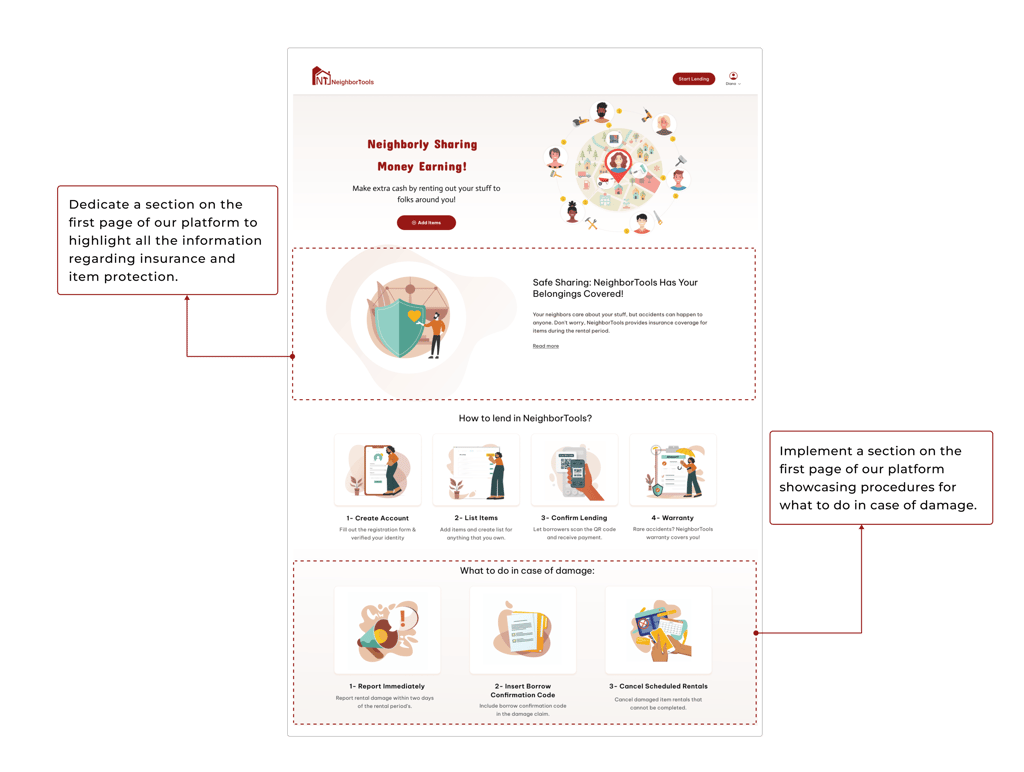
Uncertainty regarding Insurance and tool protection against potential damage or loss for owner.
Challenge #2:
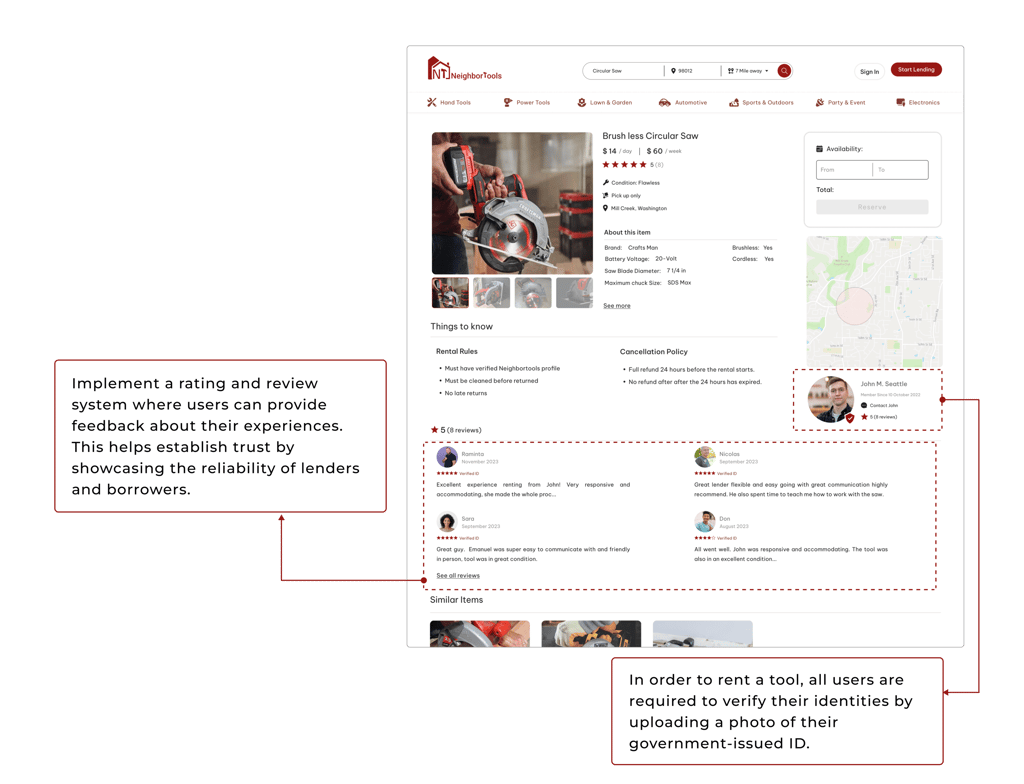
Concern regarding fraudulent activity and trustworthiness.
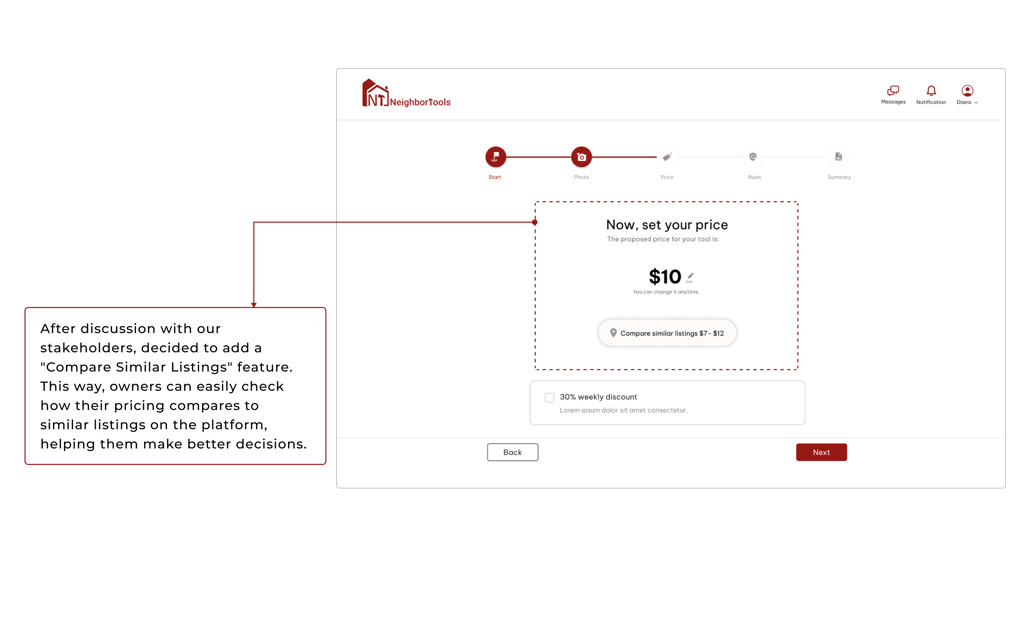
Challenge #3:
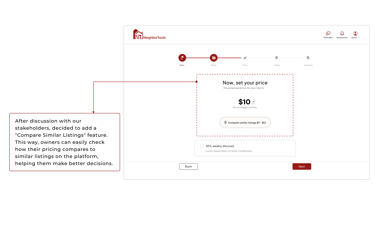
Owners faced uncertainty in determining the appropriate pricing for their rentals.






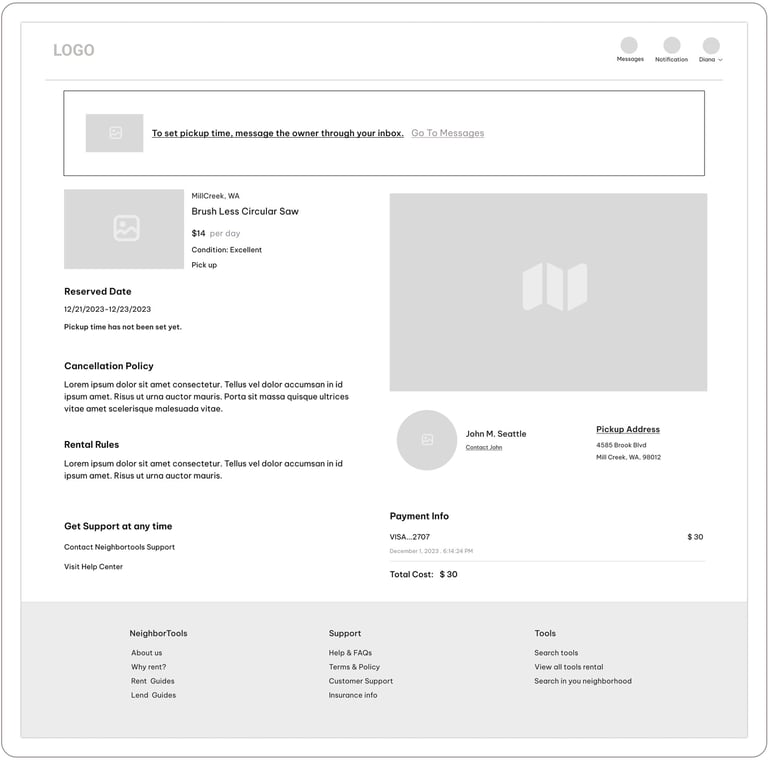
Solutions #1
Solutions #1
*** To better understand the solutions, I am presenting them in high-fidelity designs.
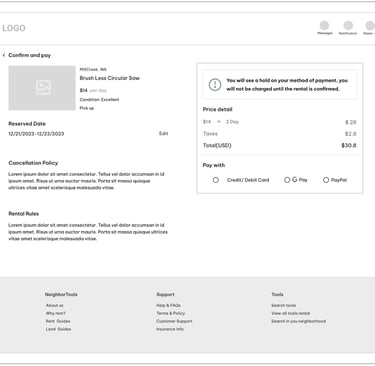
Solutions #1
Solutions #2


Solutions #2
Solutions #3
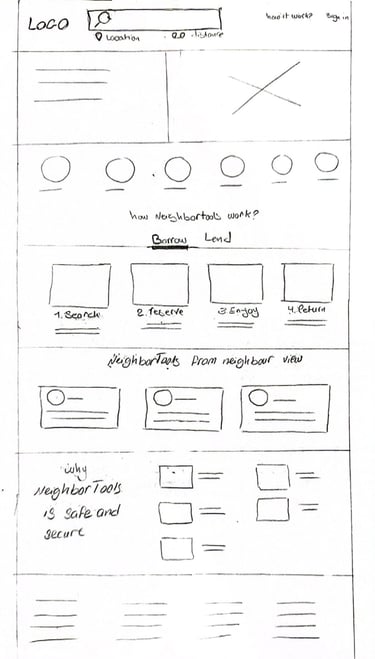
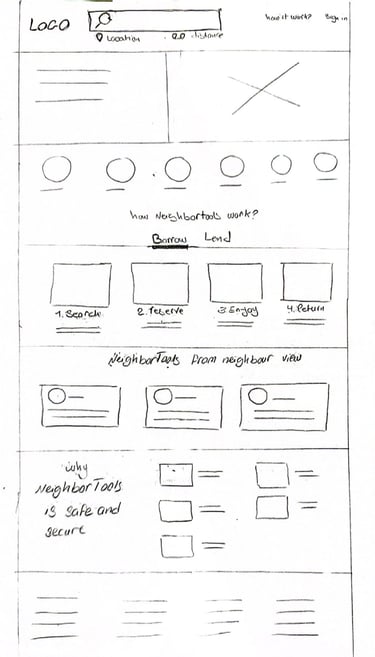
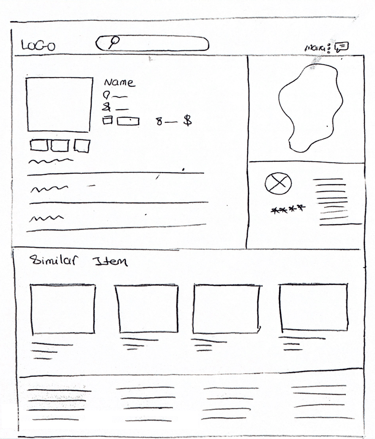
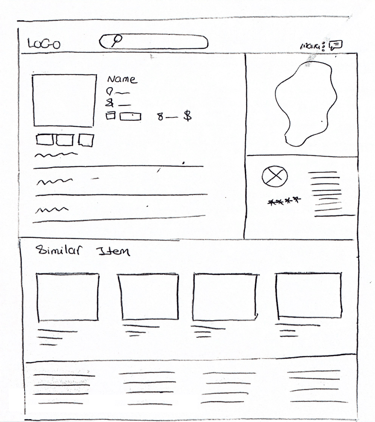
SKETCHING OUT SOME INITIAL DESIGNS
We brainstormed and sketched various design ideas for the website, taking into consideration the needs and pain points of our user persona. We prioritized essential features, such as home page navigation, searching tools and creating a search result and tool's description pages. Through collaboration, we converged on a design that pulled elements from all the sketches. We then moved to the wireframing stage of the low-fidelity design.










FIRST ATTEMP
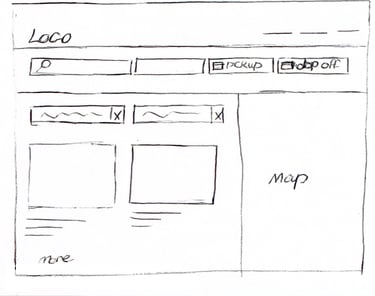
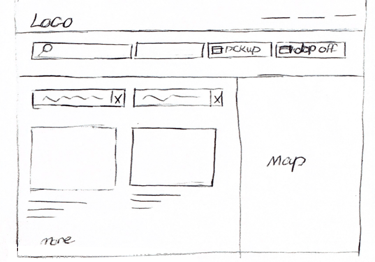
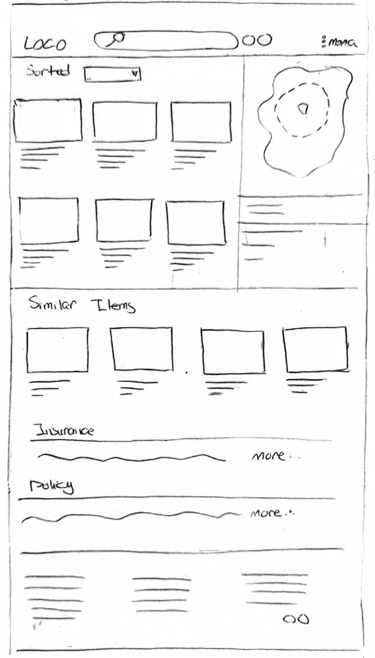
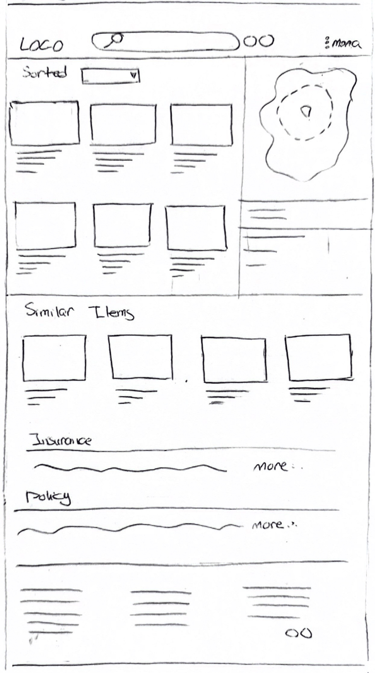
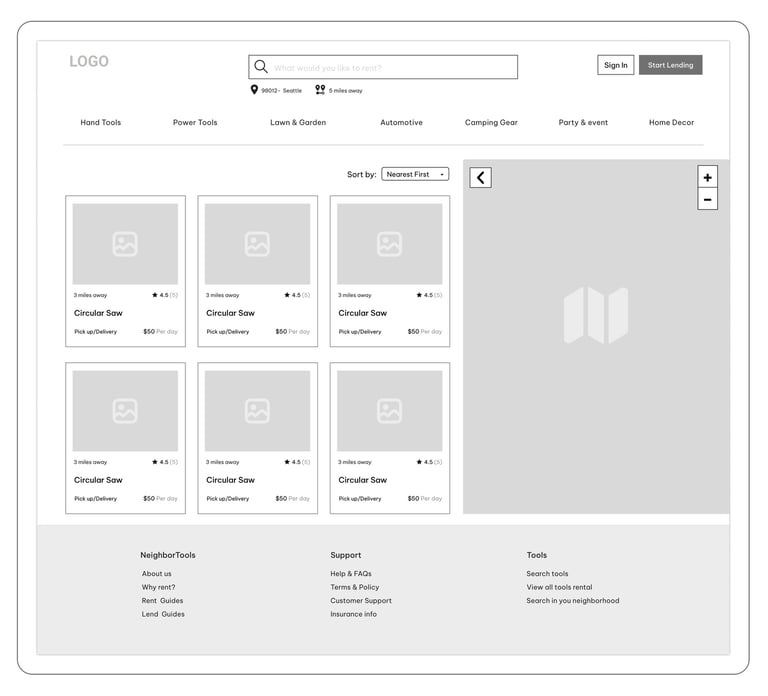
We created Mid-fidelity wireframes on Figma to map out page layouts design vision. The wireframes went through a couple of rounds of iteration before the final content was developed.
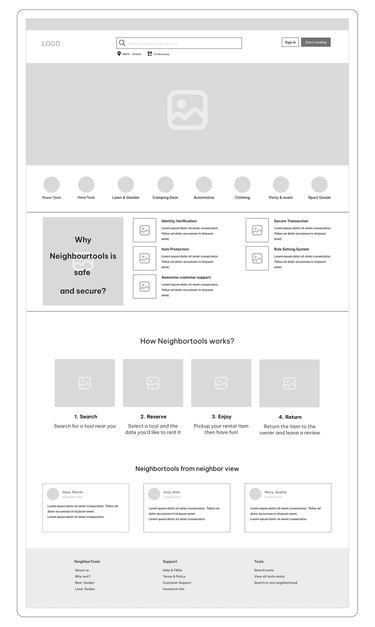
"Home Page"
"Search Result Page"
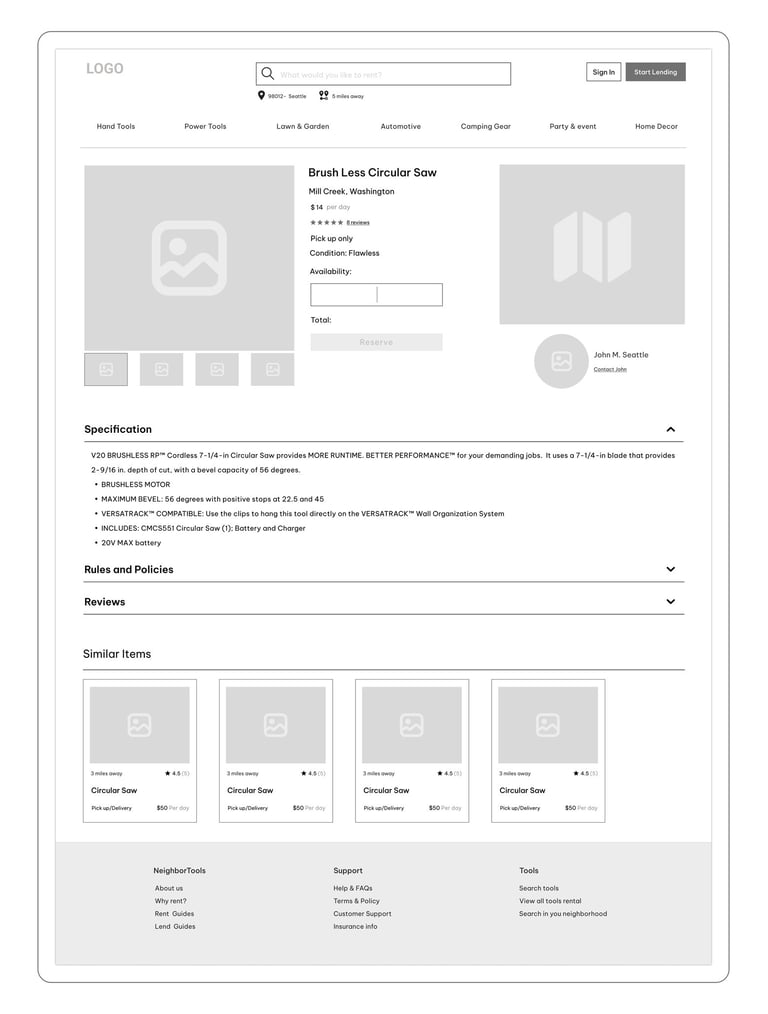
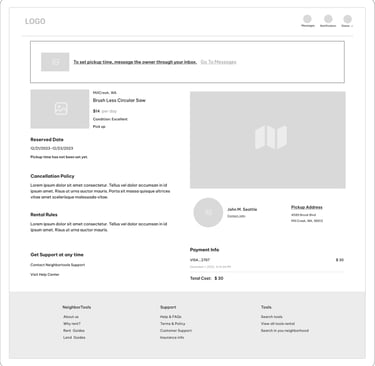
"Item Detail Page"










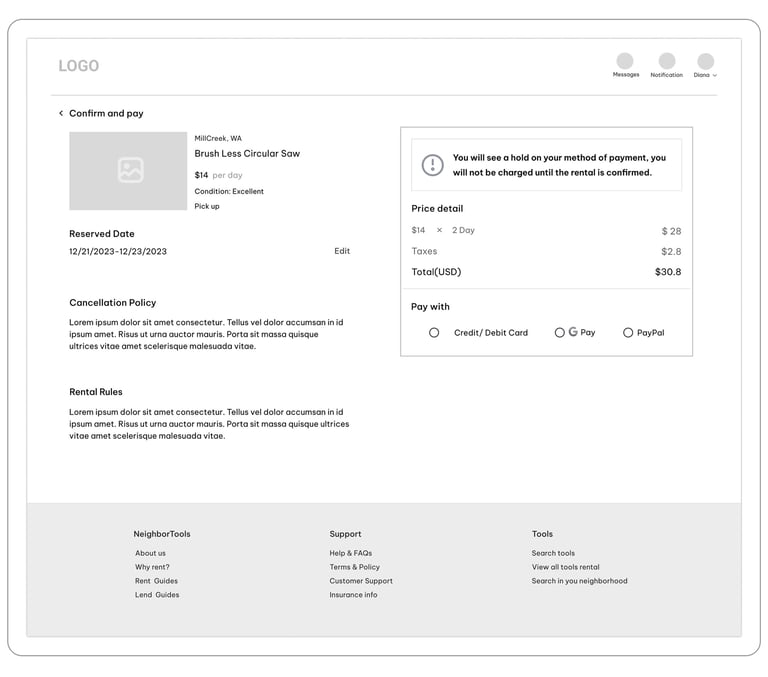
"Payment Page"
"Reservation-Confirmation Page"
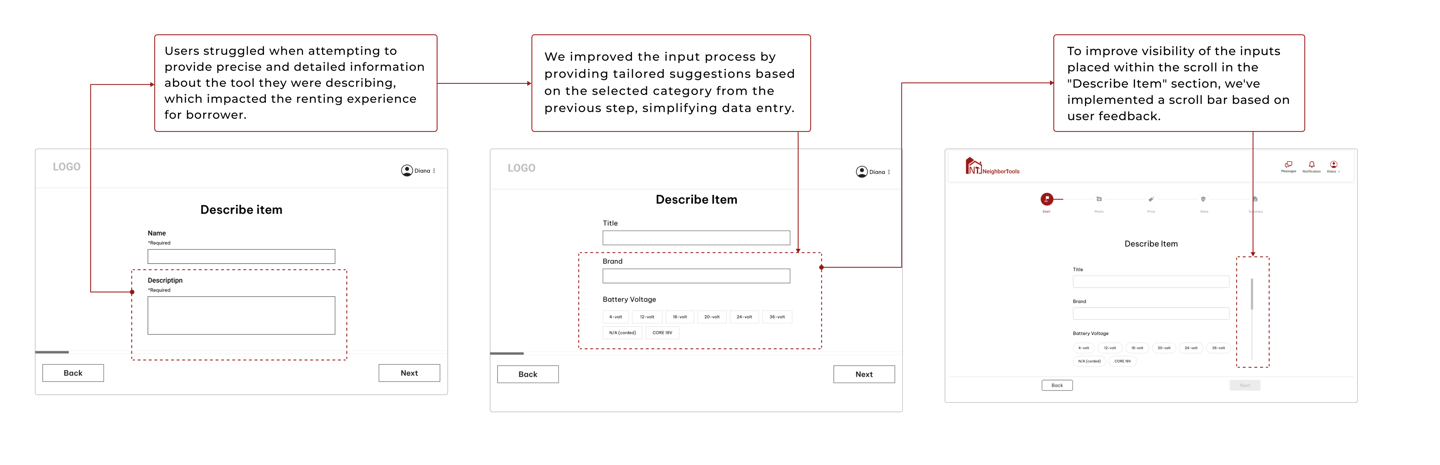
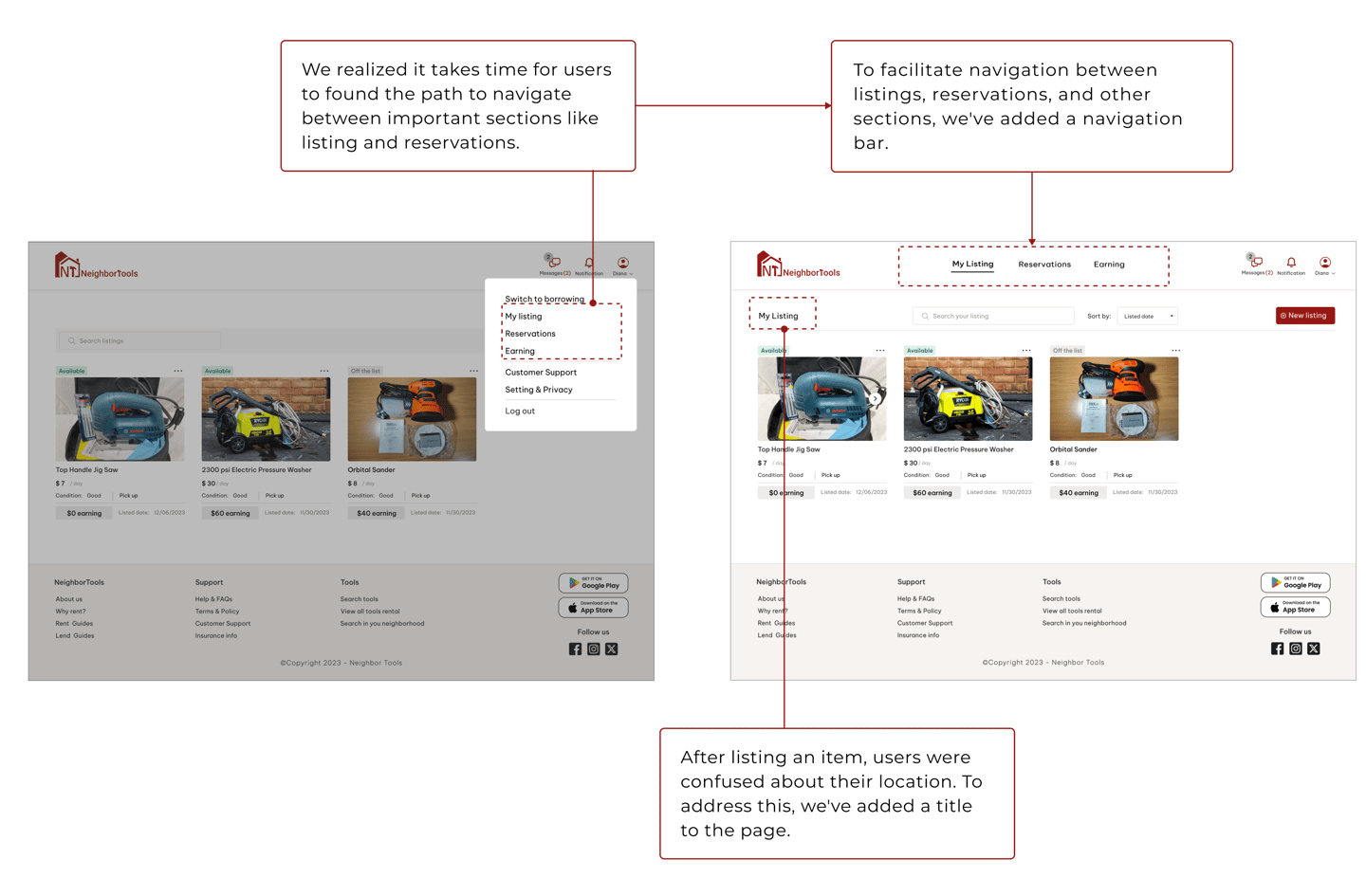
REFINING DESIGNS WITH USER FEEDBACK : USABILITY TESTING
We iteratively created and tested wireframes and interactive prototypes to refine our design. By conducting 11 usability testing in 2 rounds, we ensured that our final product met the needs of our user persona.




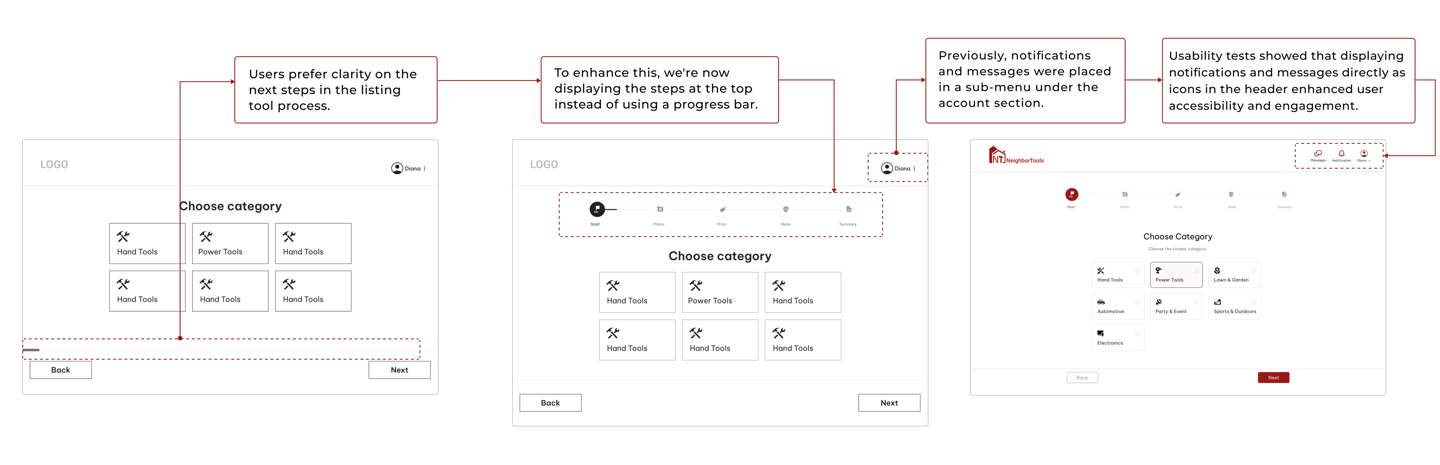
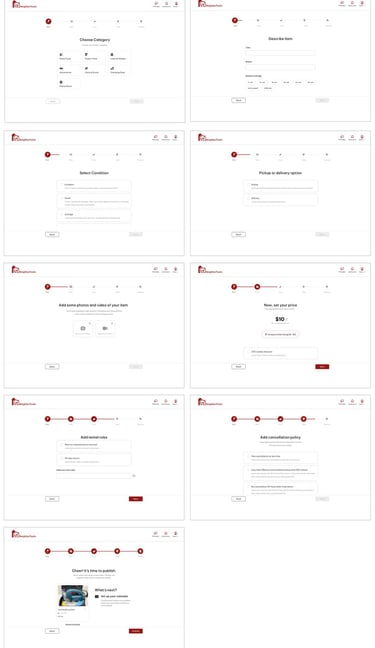
Here is the iterative design process for 'Listing Item Steps'.


'Choosing Category'
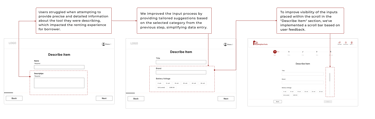
'Describing Item'
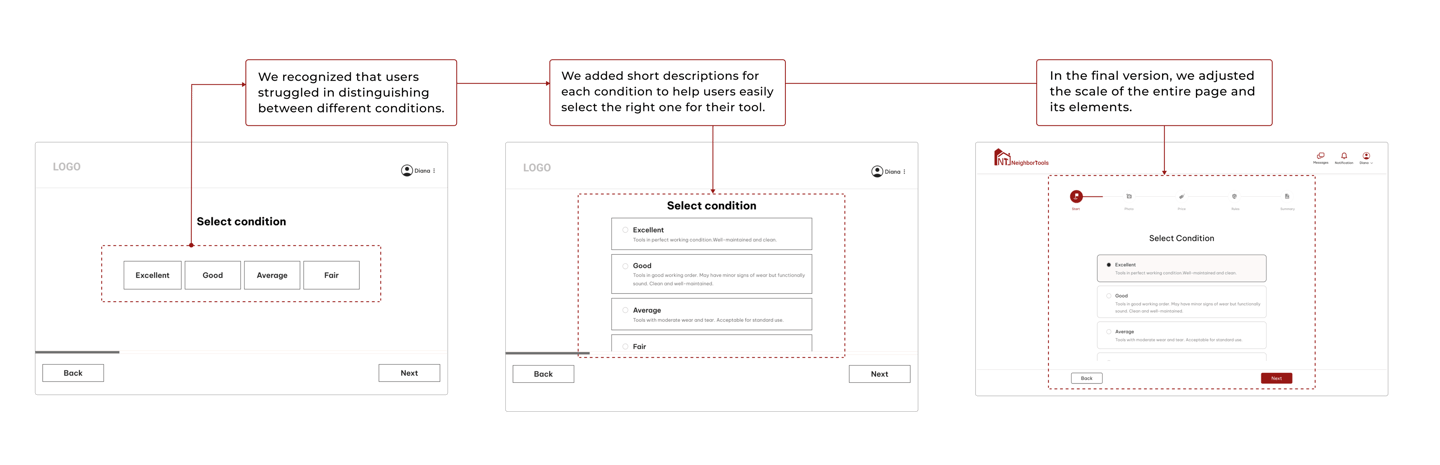
'Select Condition of Item'


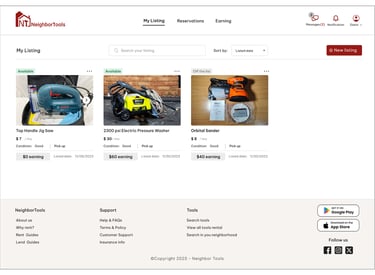
'My Listing Page'
DELIVER
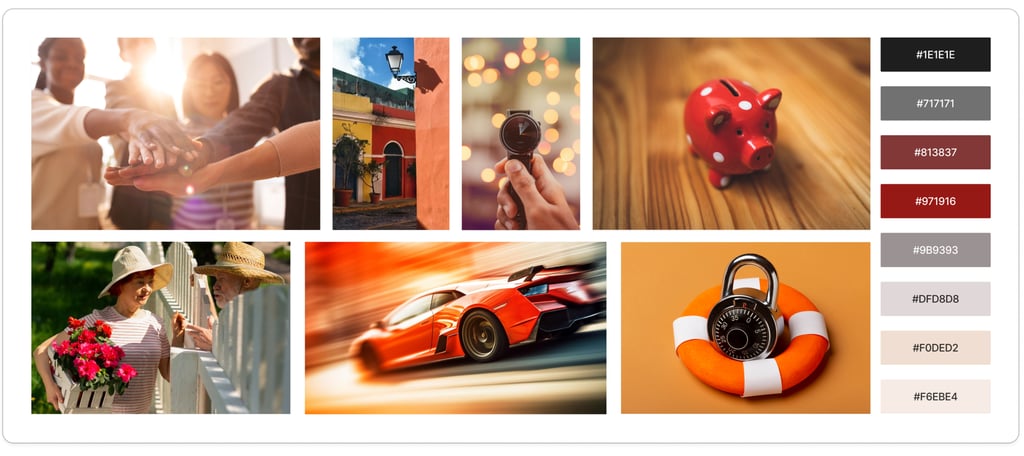
DESIGN INSPIRATION: MOOD BOARD
In order to define the visual direction for NeighborTools, we revisited the persona and reminded ourselves what we wanted our users to feel and think whilst using the website. We wanted to foster trust, establish a friendly, community-focused environment, and convey the message that borrowing tools should be fast, affordable and hassle-free.




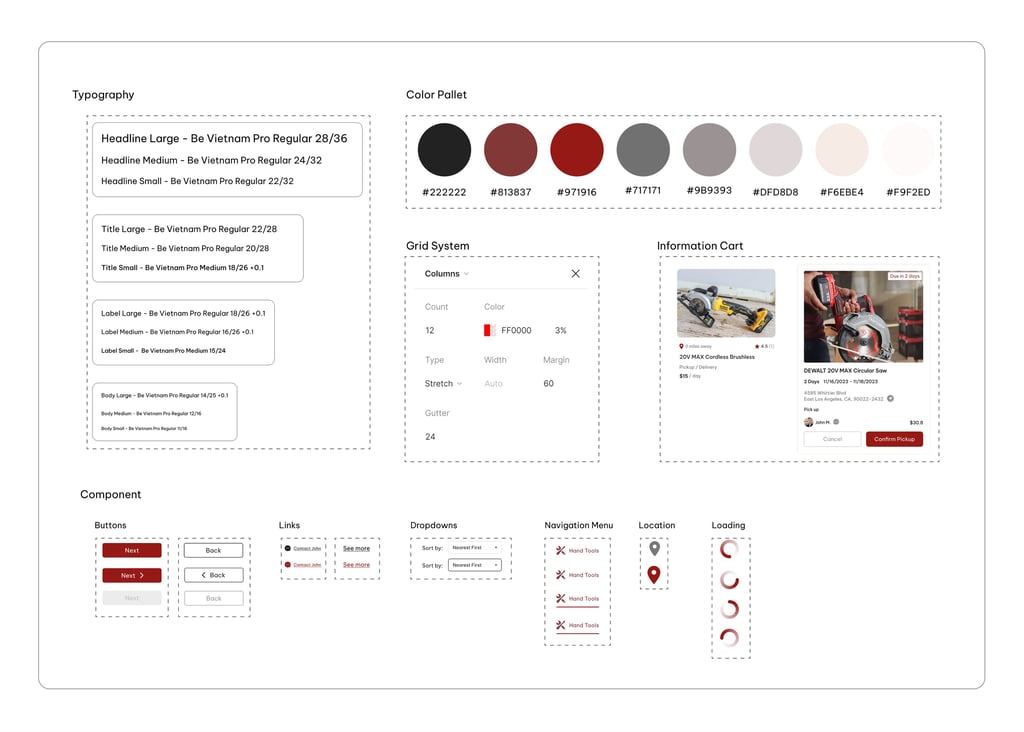
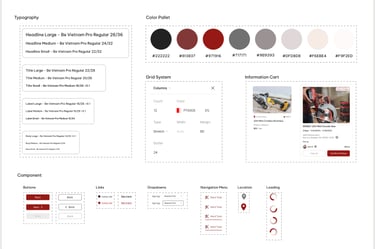
CREATING CONSISTENCY: A VISUAL STYLE GUIDE FOR THE PRODUT


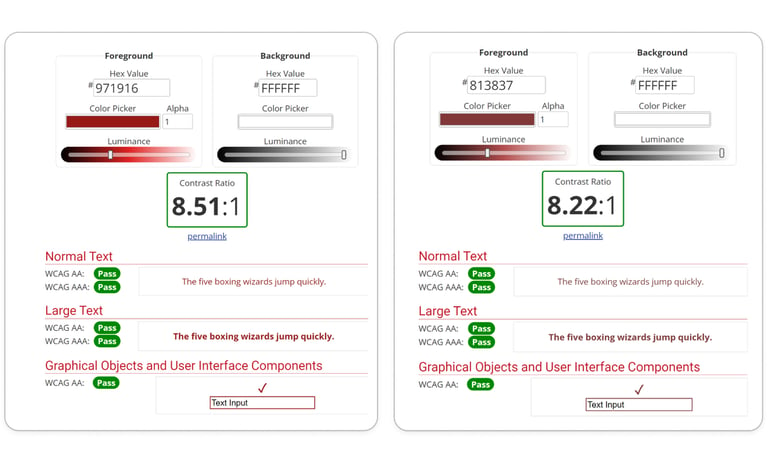
The contrast between the foreground and background colors of the primary and secondary buttons was tested on color blindness websites to ensure acceptability.
ENSURING COLOR ACCESSIBILITY FOR ALL USERS
A visual style guide was created to ensure complete consistency across the product. This guide ensures that typography, color, and UI elements are correctly used by other designers, whether they are recreating or building upon the app.
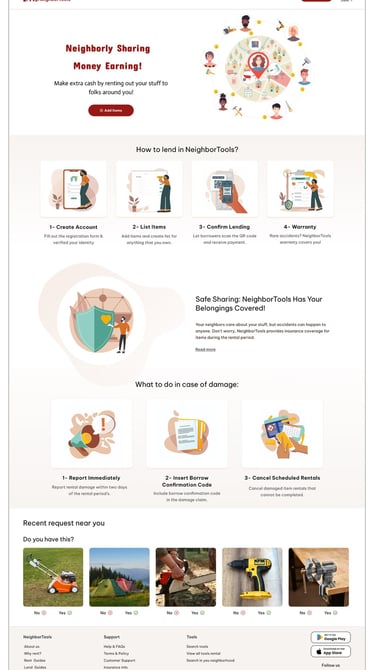
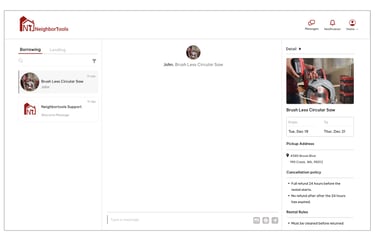
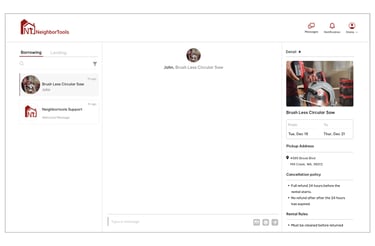
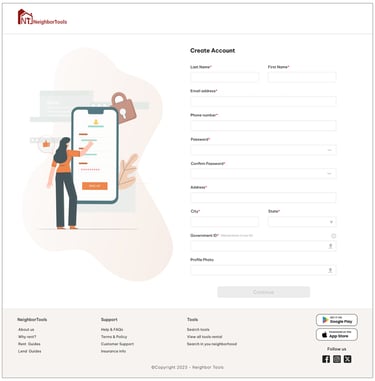
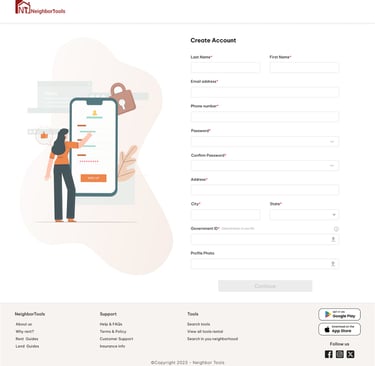
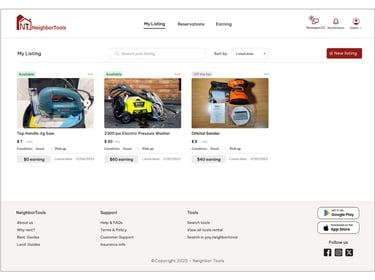
DELIVERED DESIGN PAGES


"Create Account"
"Home Page"


"My Listing"
"Inbox"
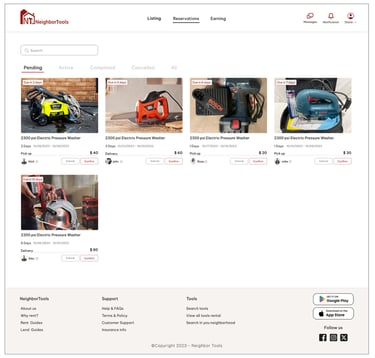
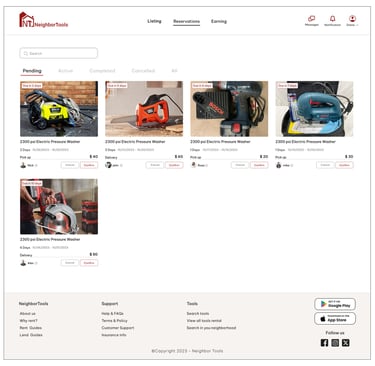
"Reservation List"


"Listing Item wizard"






FINAL PROTOTYPE
Here is the last prototype, displaying what we've achieved through our design process.


Reflecting on this project, it was a great learning opportunity for me as a UX designer. Working with a stakeholder and a team of designers taught me the importance of collaboration, communication, and flexibility. I learned to approach design decisions with a balance of user feedback and business goals, and to iterate designs based on ongoing feedback. Moving forward, I will continue to build on these skills and apply them to future projects.
If we were to continue working on this project, our next step would be implementing Owner-Managed shipping item.
Additionally, we would evaluate the current design through more user experience testing and consider solutions for when tools become outdated or less utilized over time.
WHAT DID I LEARN?
NEXT STEP
See more of my work:
UX|UI Designer
UX|UI Designer